
Для создания карусели на jQuery написано уже множество плагинов, поэтому чтобы не изобретать велосипеды — лучше воспользоваться одним из популярных.
Я специально не буду приводить в этой заметке 20-30, якобы популярных, плагинов. Считаю, что можно ограничится изучением 2-3 самых популярных, которые к тому же активно развиваются и поддерживаются.
Список популярных jQuery плагинов каруселей:
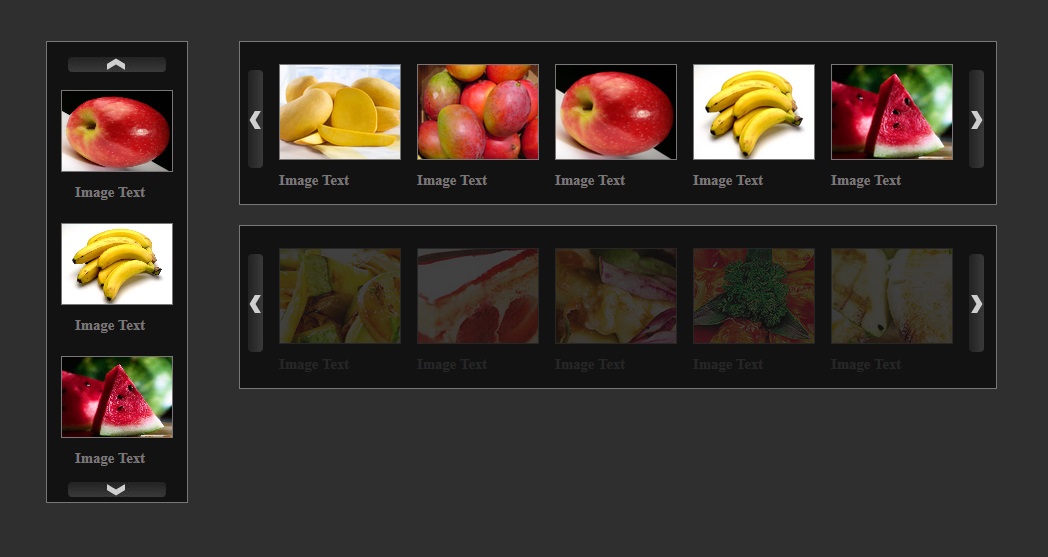
 Slick: адаптивная и гибкая jQuery-карусель с множеством разнообразных настроек. Кажется разработчики решили предусмотреть всевозможные варианты использования своего плагина. Можно создавать как карусели, так и слайдеры.
Slick: адаптивная и гибкая jQuery-карусель с множеством разнообразных настроек. Кажется разработчики решили предусмотреть всевозможные варианты использования своего плагина. Можно создавать как карусели, так и слайдеры.
 Owl Carousel 2.2 — еще одна популярная адаптивная jQuery-карусель. Настроек не так много как у Slick, но тоже достаточно много, чтобы обеспечить всеми необходимыми инструментами для быстрого создания карусели или слайдера. Примеры использования Owl Carousel.
Owl Carousel 2.2 — еще одна популярная адаптивная jQuery-карусель. Настроек не так много как у Slick, но тоже достаточно много, чтобы обеспечить всеми необходимыми инструментами для быстрого создания карусели или слайдера. Примеры использования Owl Carousel.
 Bootstrap Carousel — плагин слайдера на jQuery от популярного web-компонента Bootstrap. Можно создавать различные слайдеры с кнопками контроля, миниатюрами и стрелками.
Bootstrap Carousel — плагин слайдера на jQuery от популярного web-компонента Bootstrap. Можно создавать различные слайдеры с кнопками контроля, миниатюрами и стрелками.
Как правило этих трех плагинов каруселей хватит чтобы полностью покрыть все потребности, которые могут возникнуть во время проектирования дизайна сайта. Ну а если не хватит — то в любое время можно дописать собственные события, по крайней мере у Slick и Owl Carousel такая возможность предусмотрена изначально.