
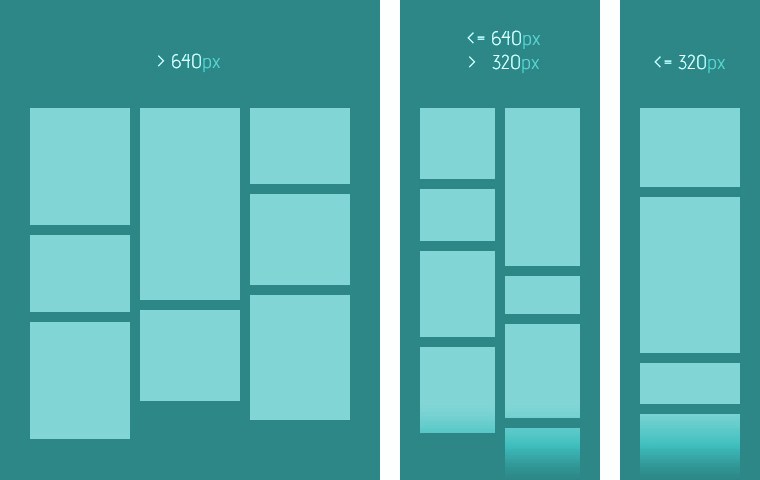
В этой статье опишу как легко и просто подключить masonry в wordpress. Для этого нам понадобится всего лишь несколько строк кода, и небольшая правка шаблона вывода архивов.
Для начала подключим необходимые библиотеки, они уже включены в состав wordpress, нам остается только вывести их в тему (внесем правки в файл functions.php):
Библиотеки для подключения masonry в wordpress
add_action('wp_enqueue_scripts', 'my_theme_scripts');
function my_theme_scripts() {
wp_enqueue_style( 'my-theme-style', get_stylesheet_uri() ); //стили своей темы
wp_enqueue_script( 'jquery' ); //подключаем jquery
wp_enqueue_script( 'imagesloaded', array( 'jquery' ), '', true ); //imagesloaded, зависит от jquery
wp_enqueue_script( 'masonry', array( 'jquery' ), '', true ); //собственно сам скрипт masonry
wp_enqueue_script( 'script', get_stylesheet_directory_uri() . '/js/script.js', array( 'jquery', 'imagesloaded', 'masonry' ), '', true ); //свои скрипты, загружаются после загрузки всех вышестоящих
if ( is_singular() ) wp_enqueue_script( 'comment-reply' );
}
Imagesloaded — скрипт, который нужен нам, чтобы дожидаться загрузки картинок. Если мы не будем его использовать — masonry будет запускаться до того как загрузятся изображения, и верстка будет сбиваться.
В файл скриптов будем добавлять следующий код (файл script.js):
function masonryGrid() {
jQuery(document).ready(function($) { // Дожидаемся загрузки страницы
var $grid = $('#ms-container').masonry({ // хватаем контейнер, в котором будет наш вывод архивов
// опции для Masonry (подробней ниже)...
itemSelector: '.ms-item',
columnWidth: '.ms-item',
percentPosition: true
});
// загружаем masonry после загрузки всех изображений
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
});
}
masonryGrid(); //запускаем функцию
В данном примере для контейнера записей используется id=»ms-container», а сами статьи обернуты классом .ms-item.
columnWidth — ширина контейнера, так как верстка адаптивная берем для вычисления ширину контейнера со статьей (class=»ms-item»).
percentPosition = true — разрешаем относительную ширину, в процентах.
Дополнительно нам понадобиться внести правки в файл archive.php или loop.php темы (в зависимости от того как была сделана тема). Нам нужно обернуть контейнер, в котором будут наши статьи, в идентификатор ms-container. А к блокам с самими статьями добавить класс ms-item.
Возможно, вам придется изменить кое-какие детали скрипта. Если не уверены в том, что делаете, приготовьте бэкап заранее.