
Настройка
Внешний вид -> Настроить
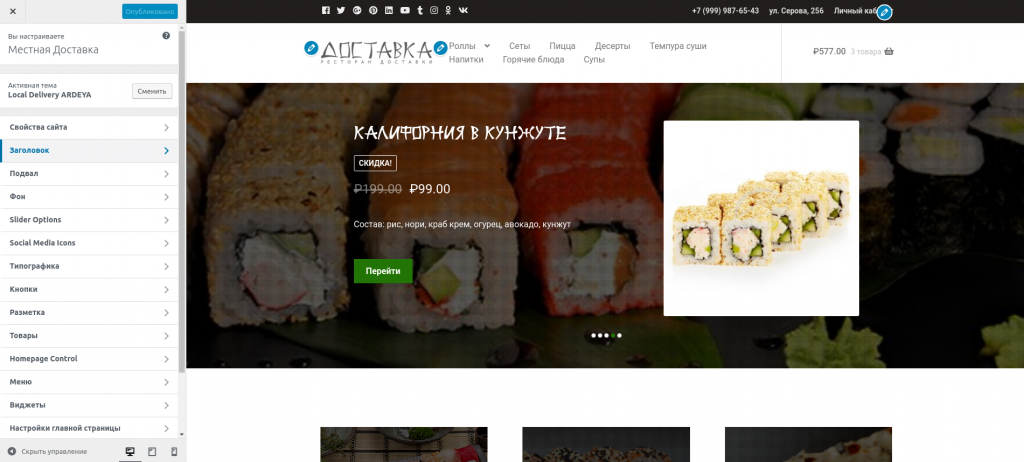
Заголовок
Настраивается:
- Фоновое изображение (под слайдером и в заголовке товара)
- Цвет верхней плашки меню с социальными сетями
- Цвет текста верхней плашки
- Цвет фона главного меню
- Цвет ссылок главного меню
Фон
Глобальный фон страницы
- Цвет фона
- Изображение фона
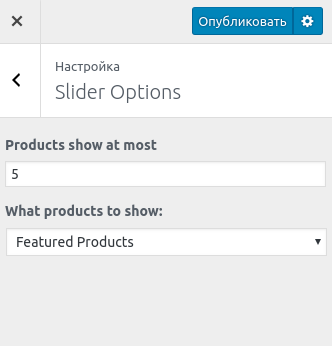
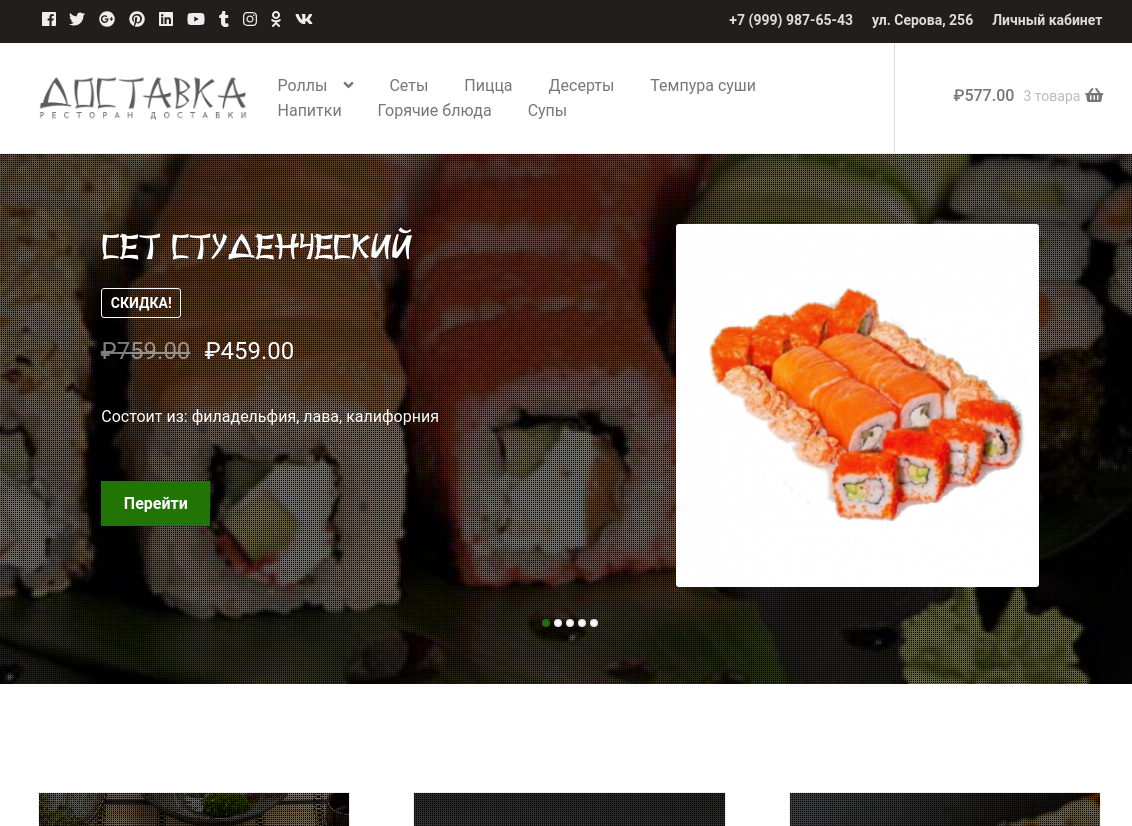
Слайдер
Слайдер на главной
Есть возможность выбрать какие товары показывать — Самые продаваемые, Специальные (выбираются администратором), Популярные и Последние добавленные.
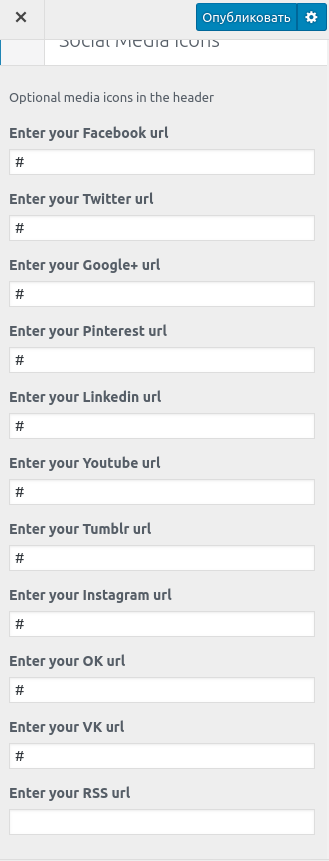
Социальные иконки
Вставить ссылки на соц. сети. (если ссылку оставить пустой — иконка отображена не будет)
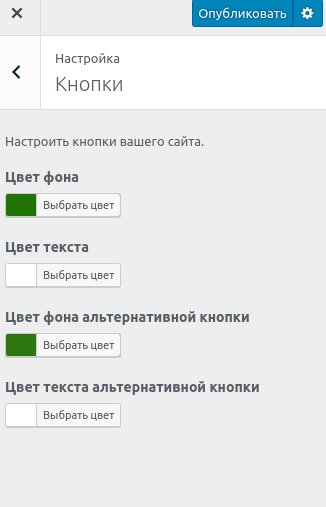
Настройка цвета Текста / Кнопок (Типографика, Кнопки)
Выбрать цвет и опубликовать изменения.
Разметка (боковая колонка)
С какой стороны отображать боковую колонку.
Настройка главной страницы
Настроить порядок блоков на главной странице (или отключить).
Расставить блоки в нужном порядке перетаскиванием. Если нужно отключить блок — снять галочку.
Меню
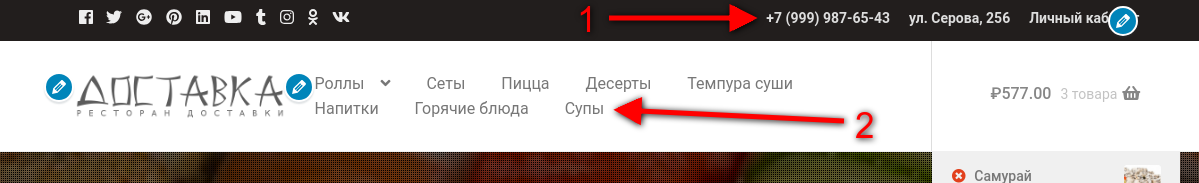
Тема поддерживает 3 области меню:
- Меню в правой части верхней плашки
- Основное меню
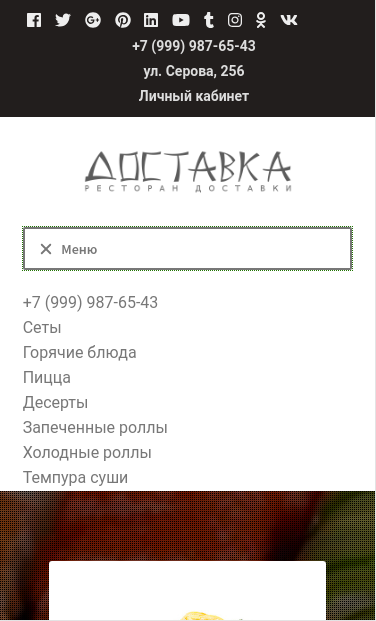
- Мобильное меню
Мобильное меню отображается при входе на сайт с мобильных устройств (телефонов, планшетов). Это сделано для удобства пользователя. Если в десктопной версии можно показать все меню, какое бы огромное по вложенности оно не было, в мобильной версии лучше вынести только основные несколько категорий.
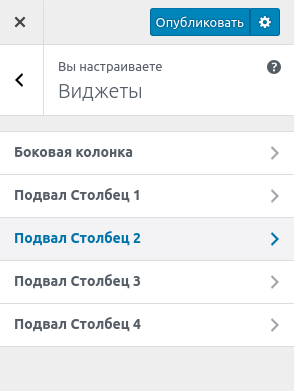
Виджеты
Тема поддерживает 5 областей виджетов — боковая колонка и 4 колонки в подвале страницы перед копирайтом.
В виджеты можно подставить любой из предусмотренных темой и wordpress виджетов.
Установка
Чистая установка
- Закачать и распаковать архив в корневую папку сайта.
- Настроить соединение с базой данных (ввести данные для соединения, выдается хостинг-провайдером)
Настройка после чистой установки:
- Перейти в Плагины и активировать все установленные плагины
- Настройка плагинов:
- All in one SEO Pack — https://ardeya.ru/all-in-one-seo-pack-pravilnaya-nastrojka/
- Akismet — Выбрать бесплатный план, дождаться перехода в админку, нажать сохранить
- Настройка Woocommerce (Запустить и пройти помощник установки, запускается при активации woocommerce автоматически)
- Перейти в Внешний Вид -> Темы, активировать тему Local Delivery
- Настроить тему с помощью инструкции выше
- Добавить рубрики товаров
- Добавить товары
- Создать меню (Внешний вид — Меню)
- Добавить в меню категории товаров (если не видно — нажать Настройки экрана в правом верхнем углу экрана, поставить галочку «Категории товара»)
- Отнести меню к одной из областей меню (поставить нужную галочку внизу меню, где меню будет отображаться, в верхней плашке, в основном меню или мобильном)
- Создать мобильное меню, добавить нужные рубрики, поставить галочку Мобильное меню.
Настройка
Внешний вид -> Настроить
Заголовок
Настраивается:
- Фоновое изображение (под слайдером и в заголовке товара)
- Цвет верхней плашки меню с социальными сетями
- Цвет текста верхней плашки
- Цвет фона главного меню
- Цвет ссылок главного меню
Фон
Глобальный фон страницы
- Цвет фона
- Изображение фона
Слайдер
Слайдер на главной
Есть возможность выбрать какие товары показывать — Самые продаваемые, Специальные (выбираются администратором), Популярные и Последние добавленные.
Социальные иконки
Вставить ссылки на соц. сети. (если ссылку оставить пустой — иконка отображена не будет)
Настройка цвета Текста / Кнопок (Типографика, Кнопки)
Выбрать цвет и опубликовать изменения.
Разметка (боковая колонка)
С какой стороны отображать боковую колонку.
Настройка главной страницы
Настроить порядок блоков на главной странице (или отключить).
Расставить блоки в нужном порядке перетаскиванием. Если нужно отключить блок — снять галочку.
Меню
Тема поддерживает 3 области меню:
- Меню в правой части верхней плашки
- Основное меню
- Мобильное меню
Мобильное меню отображается при входе на сайт с мобильных устройств (телефонов, планшетов). Это сделано для удобства пользователя. Если в десктопной версии можно показать все меню, какое бы огромное по вложенности оно не было, в мобильной версии лучше вынести только основные несколько категорий.
Виджеты
Тема поддерживает 5 областей виджетов — боковая колонка и 4 колонки в подвале страницы перед копирайтом.
В виджеты можно подставить любой из предусмотренных темой и wordpress виджетов.
Установка
Чистая установка
- Закачать и распаковать архив в корневую папку сайта.
- Настроить соединение с базой данных (ввести данные для соединения, выдается хостинг-провайдером)
Настройка после чистой установки:
- Перейти в Плагины и активировать все установленные плагины
- Настройка плагинов:
- All in one SEO Pack — https://ardeya.ru/all-in-one-seo-pack-pravilnaya-nastrojka/
- Akismet — Выбрать бесплатный план, дождаться перехода в админку, нажать сохранить
- Настройка Woocommerce (Запустить и пройти помощник установки, запускается при активации woocommerce автоматически)
- Перейти в Внешний Вид -> Темы, активировать тему Local Delivery
- Настроить тему с помощью инструкции выше
- Добавить рубрики товаров
- Добавить товары
- Создать меню (Внешний вид — Меню)
- Добавить в меню категории товаров (если не видно — нажать Настройки экрана в правом верхнем углу экрана, поставить галочку «Категории товара»)
- Отнести меню к одной из областей меню (поставить нужную галочку внизу меню, где меню будет отображаться, в верхней плашке, в основном меню или мобильном)
- Создать мобильное меню, добавить нужные рубрики, поставить галочку Мобильное меню.