Этот способ поможет, если требуется расширить элемент, который не вмещает в себя собственное содержимое (убрать полосу прокрутки):
Читать далее Расширение элемента DOM с помощью jQueryМетка: jQuery
Добавить !important с помощью метода .css jQuery
element.css( 'cssText', 'padding-bottom: 15px !important' );
Поиск совпадений в массиве JavaScript, jQuery
Поиск в массиве или строке на JavaScript и jQuery Читать далее Поиск совпадений в массиве JavaScript, jQuery
Скрыть часть содержимого блока readmore.js
jQuery-плагин позволяющий скрыть часть длинного блока и показать по нажатию на ссылку. Показать и скрыть часть блока jQuery. Readmore.js.
Простое скрытие лишней информации в блоке на javascript. Читать далее Скрыть часть содержимого блока readmore.js
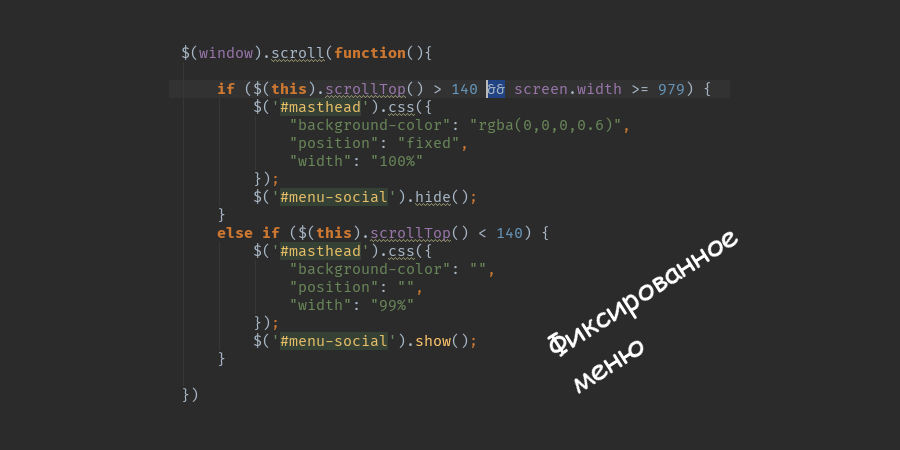
Фиксированное меню при прокрутке страницы на jQuery

Для удобства пользователей, можно зафиксировать меню при прокрутке страницы с помощью JavaScript и библиотеки jQuery. С помощью такого фиксированного меню пользователям будет проще переходить по страницам сайта.
Читать далее Фиксированное меню при прокрутке страницы на jQuery
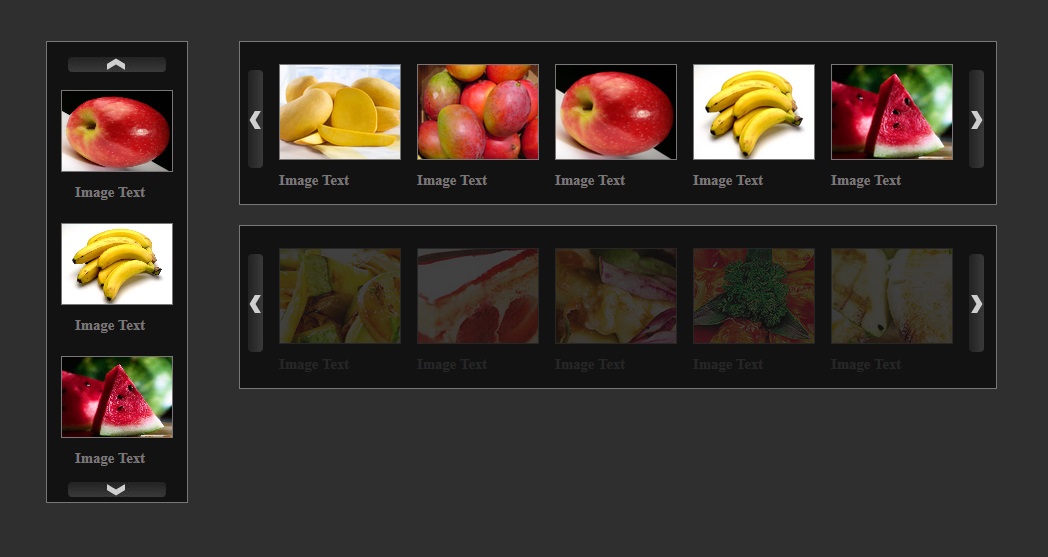
Плагины каруселей на jQuery

Для создания карусели на jQuery написано уже множество плагинов, поэтому чтобы не изобретать велосипеды — лучше воспользоваться одним из популярных. Читать далее Плагины каруселей на jQuery
Owl Carousel 2, полезные примеры

Слайдер со стрелками по бокам картинки с помощью Owl Carousel 2
В стандартном плагине кнопки «предыдущий» и «следующий» находятся внизу слайдера и обозначаются просто текстом, заменим текст на стрелки. Читать далее Owl Carousel 2, полезные примеры