Поиск в массиве или строке на JavaScript и jQuery Читать далее Поиск совпадений в массиве JavaScript, jQuery
Метка: JavaScript
Скрыть часть содержимого блока readmore.js
jQuery-плагин позволяющий скрыть часть длинного блока и показать по нажатию на ссылку. Показать и скрыть часть блока jQuery. Readmore.js.
Простое скрытие лишней информации в блоке на javascript. Читать далее Скрыть часть содержимого блока readmore.js
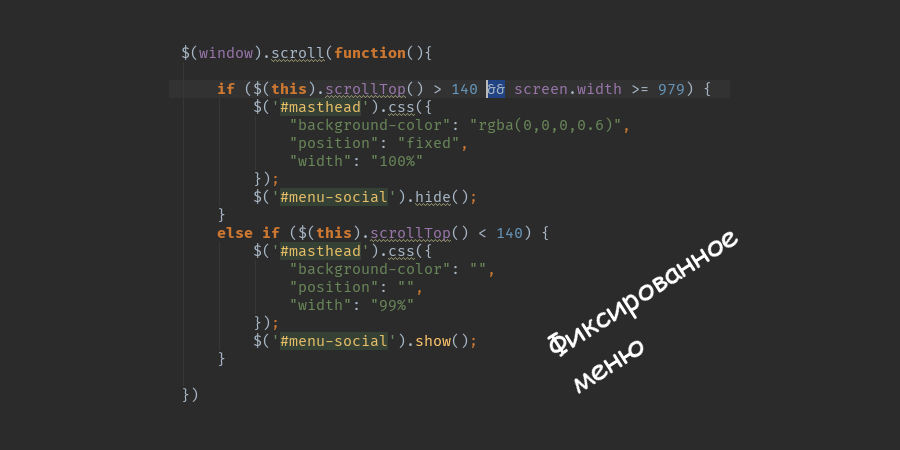
Фиксированное меню при прокрутке страницы на jQuery

Для удобства пользователей, можно зафиксировать меню при прокрутке страницы с помощью JavaScript и библиотеки jQuery. С помощью такого фиксированного меню пользователям будет проще переходить по страницам сайта.
Читать далее Фиксированное меню при прокрутке страницы на jQuery
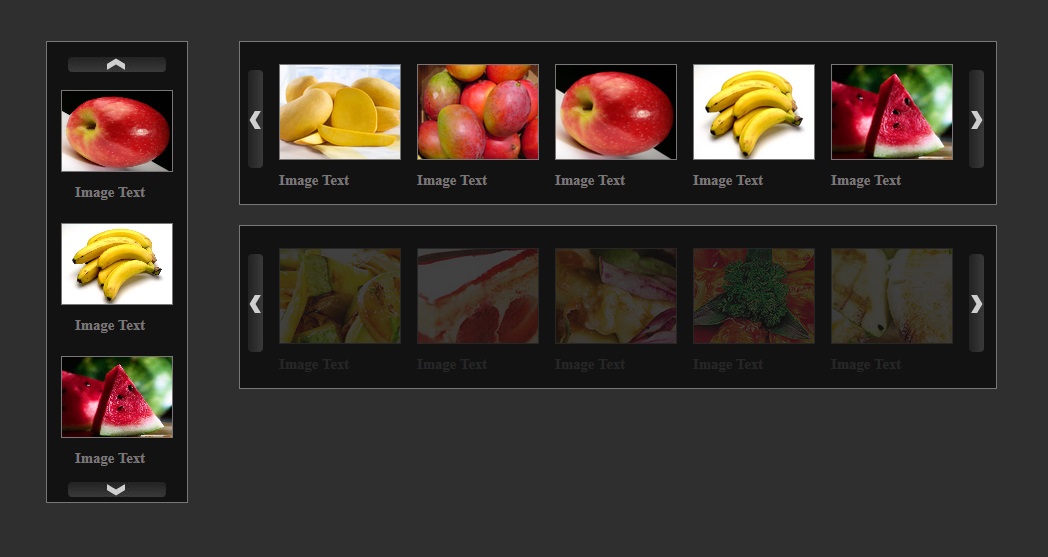
Плагины каруселей на jQuery

Для создания карусели на jQuery написано уже множество плагинов, поэтому чтобы не изобретать велосипеды — лучше воспользоваться одним из популярных. Читать далее Плагины каруселей на jQuery
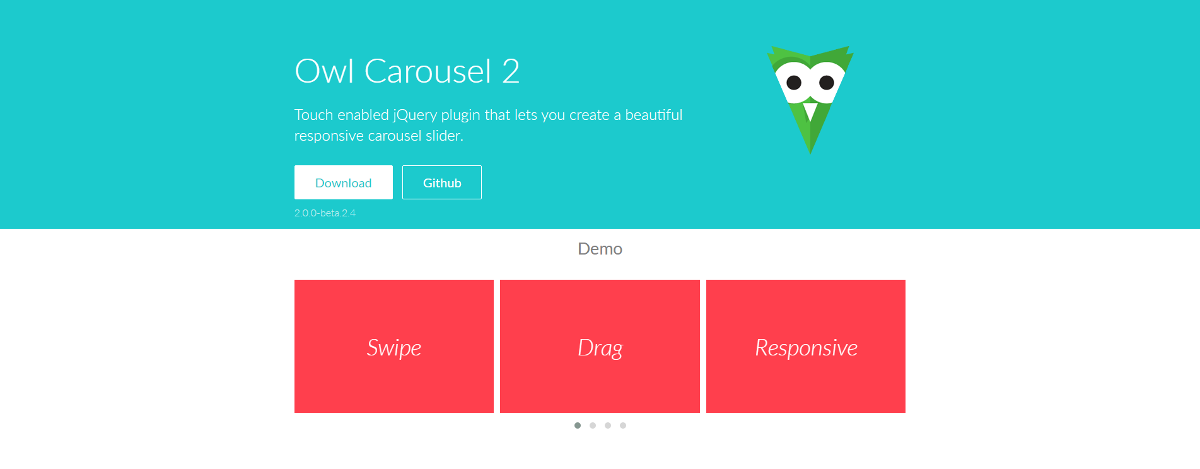
Owl Carousel 2, полезные примеры

Слайдер со стрелками по бокам картинки с помощью Owl Carousel 2
В стандартном плагине кнопки «предыдущий» и «следующий» находятся внизу слайдера и обозначаются просто текстом, заменим текст на стрелки. Читать далее Owl Carousel 2, полезные примеры
Плавная прокрутка к якорю на JavaScript без jQuery

На просторах интернета есть приличный скрипт плавной прокрутки к якорю на странице. К сожалению, страница, на которой он находится, далека от топа поисковой выдачи, и, чтобы вам долго не искать, можете смотреть ниже, с подробным описанием, что для чего нужно. Читать далее Плавная прокрутка к якорю на JavaScript без jQuery
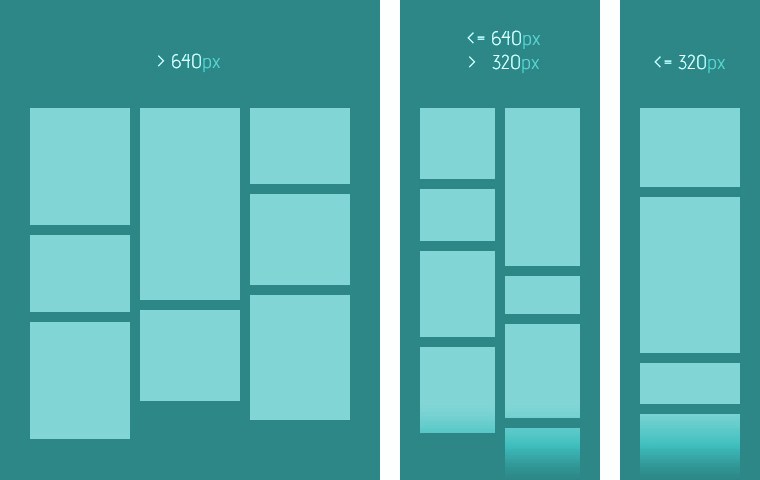
Masonry в wordpress. Кирпичная кладка блоков

В этой статье опишу как легко и просто подключить masonry в wordpress. Для этого нам понадобится всего лишь несколько строк кода, и небольшая правка шаблона вывода архивов.