
Для удобства пользователей, можно зафиксировать меню при прокрутке страницы с помощью JavaScript и библиотеки jQuery. С помощью такого фиксированного меню пользователям будет проще переходить по страницам сайта.
Фиксированное меню на jQuery
В этом примере я привожу код фиксированного меню, как сделано на этом сайте.
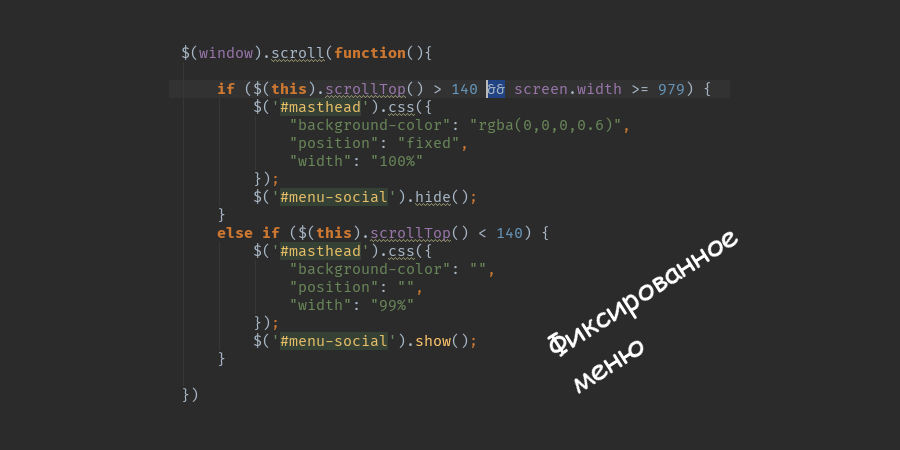
$(window).scroll(function(){
if ($(this).scrollTop() > 140 && screen.width >= 979) {
$('#masthead').css({
"background-color": "rgba(0,0,0,0.6)",
"position": "fixed",
"width": "100%"
});
}
else if ($(this).scrollTop() < 140) {
$('#masthead').css({
"background-color": "",
"position": "",
"width": "99%"
});
}
})
Функция .css() - позволяет нам задать нужные стили для крепления меню вверху страницы.
Функция .scrollTop() - измеряет высоту прокрутки. В данном случае - если прокрутка на более чем 140 px - то будет применена функция .css с прикреплением стилей, если меньше - функция .css - очистит значения и меню вернется в первоначальное состояние.
Дополнительно используется проверка на ширину экрана (screen.width >= 979) - я не хочу, чтобы пользователям, посетившим сайт с мобильника меню перекрывало контент, поэтому скрипт выполняться не будет, если ширина экрана менее 979 px.